
Visily
Visily is an AI-powered wireframe tool designed to enable teams of all sizes and skills

Freemium
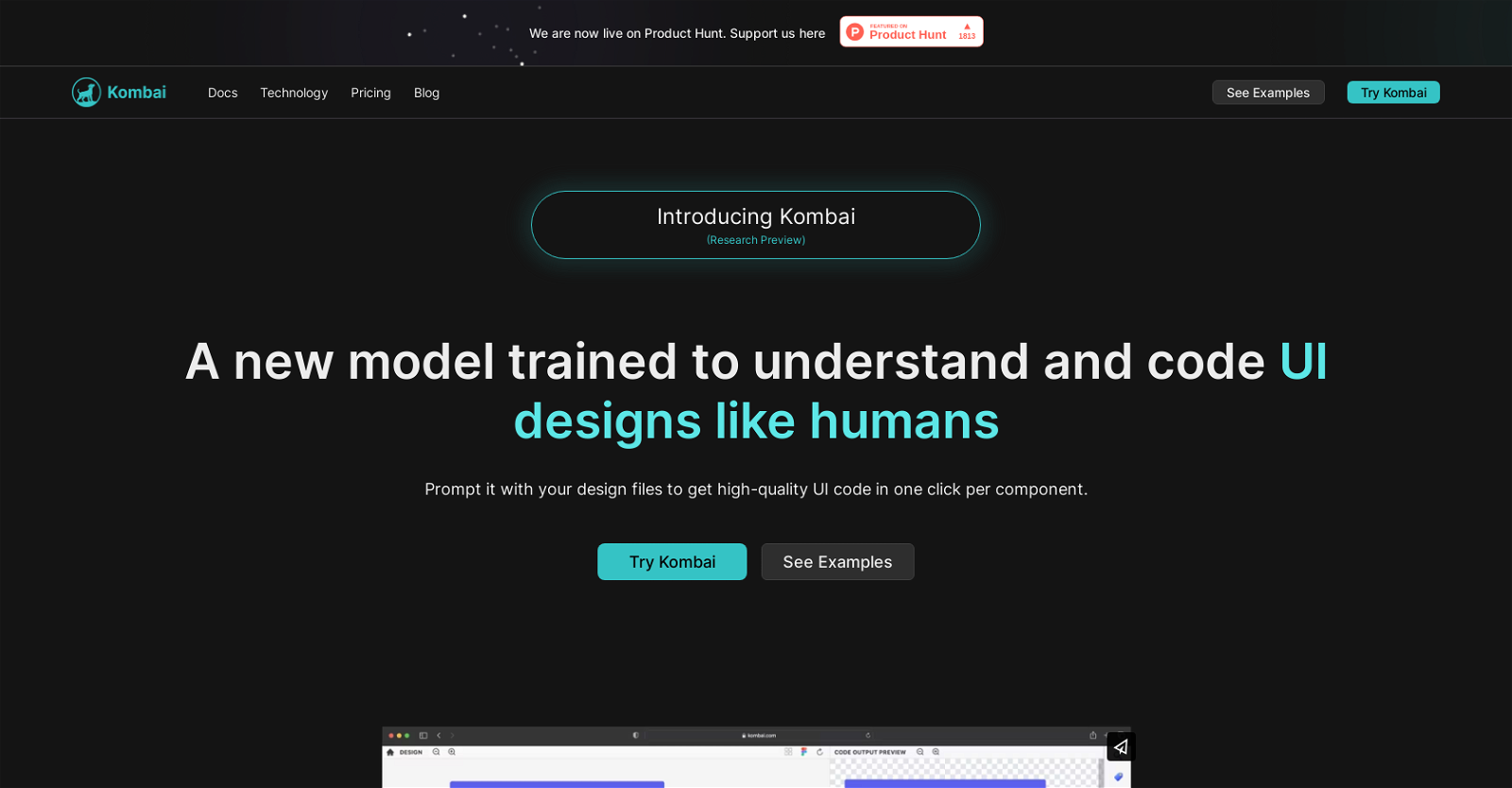
Are you tired of spending hours manually converting Figma designs into React front-end code? Imagine if there was a tool that could effortlessly transform your designs into high-quality UI code with just one click per component. Introducing Kombai, an AI-powered solution designed to streamline the development handoff process and save time for both designers and developers.
With Kombai, you can say goodbye to the tedious task of manually creating div-structures and React components. This intelligent tool automatically generates logical div-structures and React components with human-like names for classes and components. It even provides CSS for flex without hardcoded dimensions, ensuring your designs are responsive and visually appealing.
But what sets Kombai apart is its ability to generate high-quality JavaScript code with loops and conditions, along with mock data that can be easily replaced. It offers form elements as functional components, including buttons, inputs, selects, checkboxes, and switches using MUI Base or HTML. And the best part? Kombai doesn’t require you to tag, name, or group design elements in a specific way or use auto-layout. It’s trained to create code based on how the design would “look like” to a developer.
Under the hood, Kombai is powered by a combination of deep learning and heuristics models that have been purpose-built for interpreting UI designs and generating UI code. These models have been meticulously trained to emulate the inferences made by developers while building UI code from designs. And with 15 months of development and training, Kombai ensures accurate and reliable code output for modern responsive applications.
Say goodbye to manual code conversion and embrace the power of Kombai. Experience a seamless development handoff process and save valuable time for what truly matters – bringing your designs to life.
Kombai is an AI-powered tool that effortlessly converts Figma designs into front-end code. It aims to streamline the development handoff process and save time for designers and developers. With just one click per component, users can convert their Figma designs into high-quality UI code. Kombai automatically generates logical div-structures and React components with human-like names for classes and components. It also provides CSS for flex without hardcoded dimensions, including appropriate flex-grow, flex-shrink, justify-content, align-items, gap, padding, and more.
Kombai generates high-quality JavaScript code with loops and conditions, along with mock data that can be easily replaced. It offers form elements as functional components, including buttons, inputs, selects, checkboxes, and switches using MUI Base or HTML. One notable feature of Kombai is that it does not require users to tag, name, or group design elements in a specific way or use auto-layout. The tool is trained to create code based on how the design would “look like” to a developer.
Under the hood, Kombai is an ensemble of deep learning and heuristics models that are purpose-built for interpreting UI designs and generating UI code. The models have been trained to emulate the inferences made by developers while building UI code from designs. Kombai supports React as a frontend framework and is designed to generate code suitable for modern responsive applications. The tool has been developed over the span of 15 months, building and training purpose-built models from scratch to ensure accurate and reliable code output.

Receive the same AI tips that helped me to make $37,605 in just two weeks!
We promise we won’t spam your inbox.

Visily is an AI-powered wireframe tool designed to enable teams of all sizes and skills

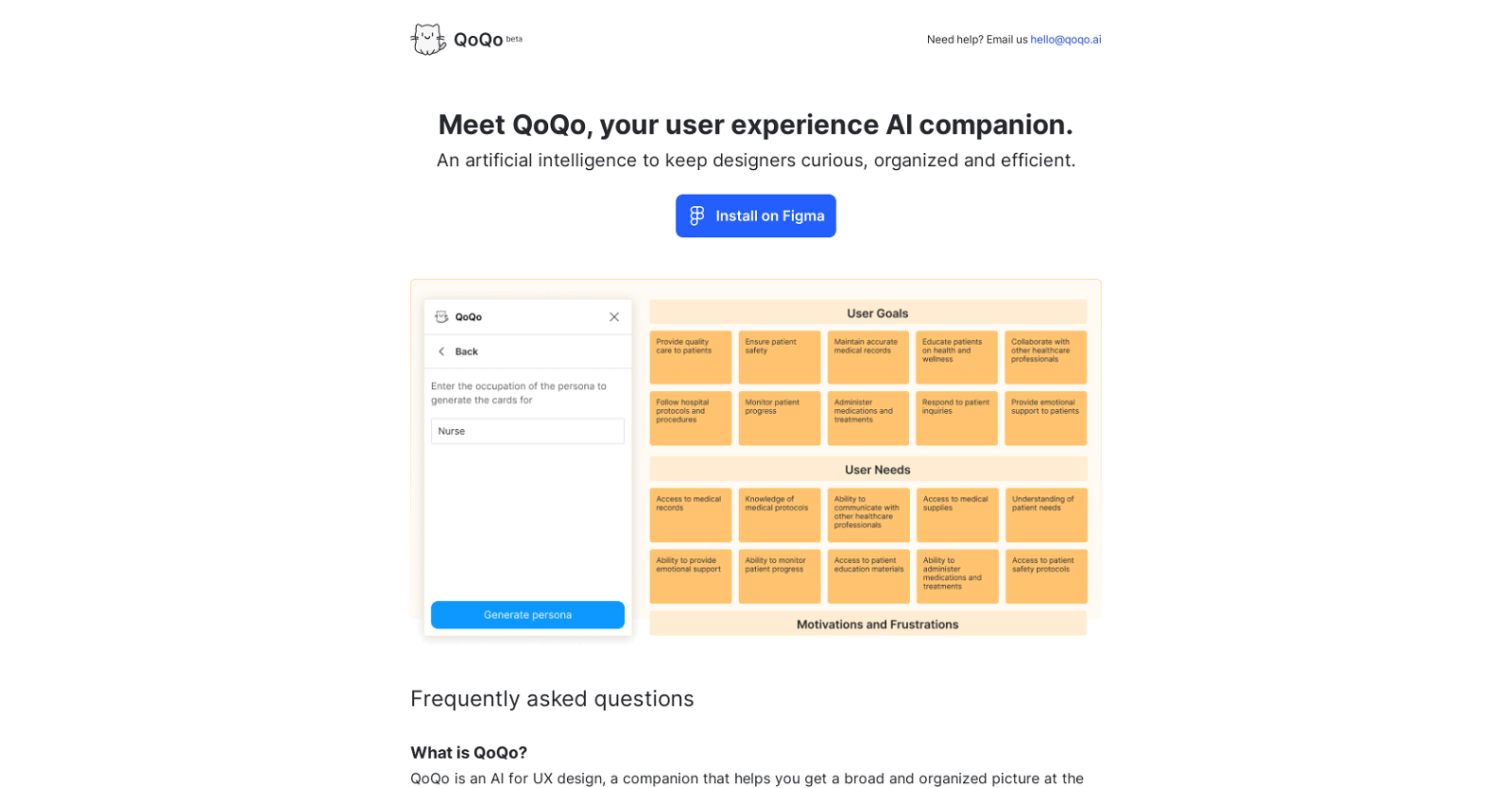
QoQo is an AI tool for UX design that helps users get a broad and

UsefulLoremIpsum is an AI tool specifically designed for designers and developers seeking to generate meaningful

WEVO is an AI tool designed to help improve website conversion rates through effortless UX

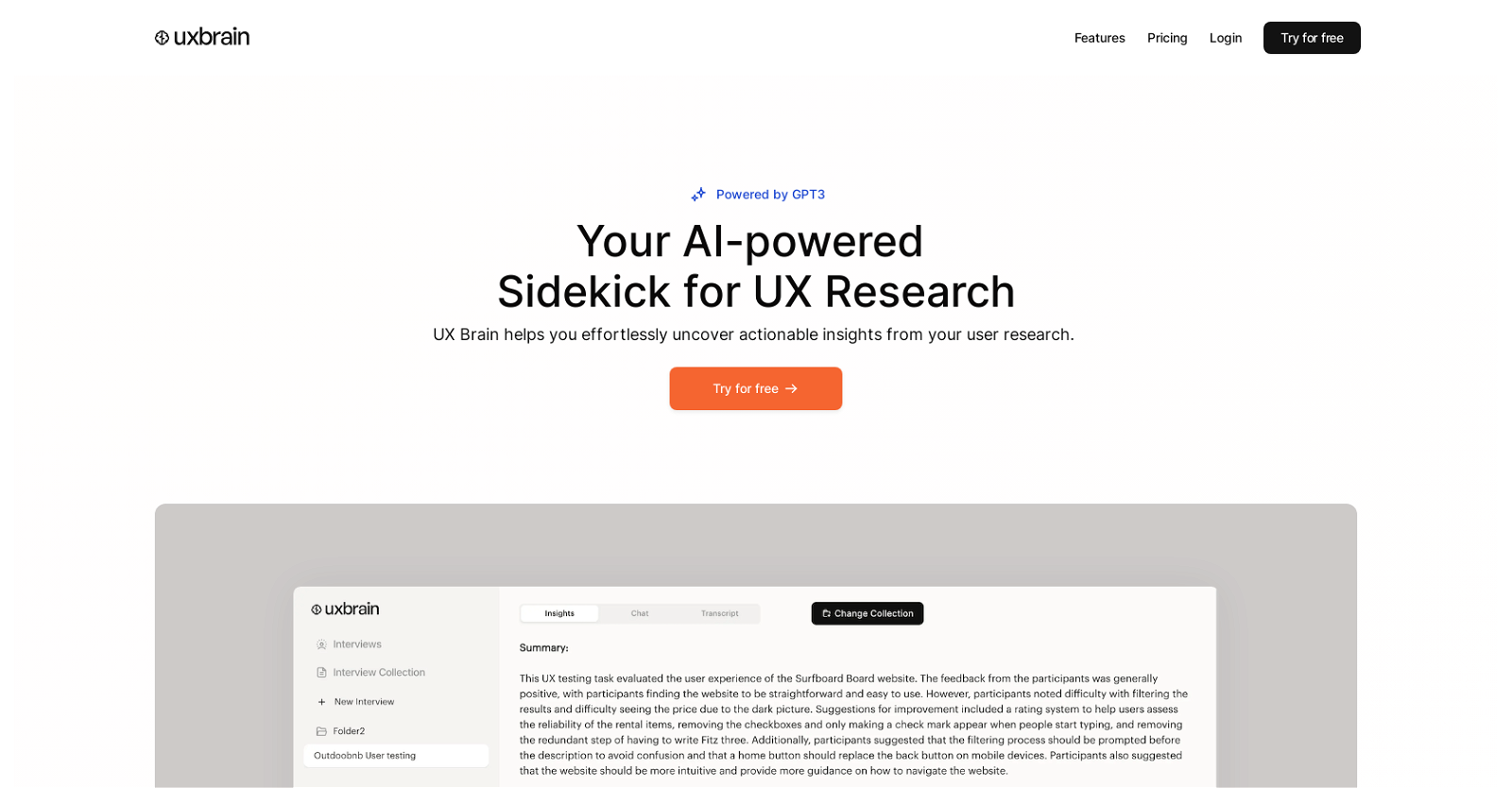
UX Brain is an AI assistant designed specifically for UX Designers to improve their user

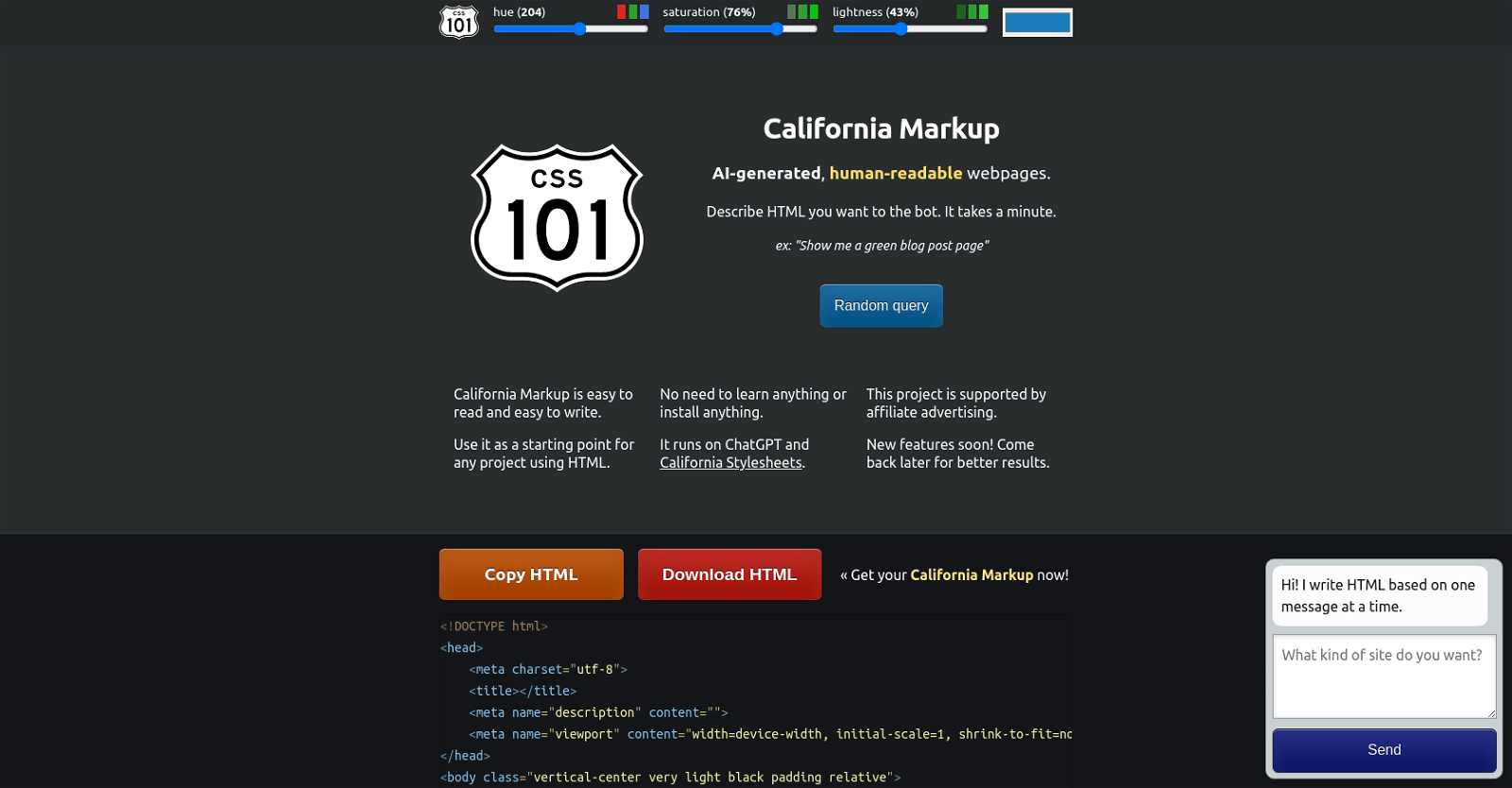
California Markup is an AI tool that generates human-readable HTML code that is easy to

UiMagic is an innovative AI-driven design tool that transforms written text into visually appealing, responsive
Octoicons is an AI-powered tool designed to generate scalable vector graphics (SVG) icons for web
We’ve categorized 10000 + AI tools in these categories.