Have you ever wondered how some websites and apps seem to know exactly what you want? They’re easy to use, they look great, and they just feel right.
This isn’t magic – it’s the result of good UX design. UX, or User Experience, is all about making digital products like websites and apps enjoyable to use. And guess what? Artificial Intelligence, or AI tools for UX design, is making UX design even better.
In this article, we’re going to explore 20 AI tools for UX design that are changing the game in UX design. Ready? Let’s dive in!
Understanding AI in UX Design
Let’s start with a simple question: what is AI? AI, or Artificial Intelligence, is a type of computer technology that can learn and make decisions, kind of like a human. It’s like having a robot brain that can think and learn.
Now, let’s talk about UX design. UX stands for User Experience. It’s all about making websites, apps, and other digital products easy and enjoyable to use.
A good UX design makes you feel good when you’re using a website or an app. It’s easy to find what you’re looking for, and everything works the way you expect it to.
So, what happens when you combine AI and UX design? You get a super-powered design process that can understand what users want and need, even before they do!
AI can analyze how people use a website or an app, learn from that data, and then make suggestions on how to improve the design. It’s like having a super-smart design assistant that’s always learning and improving.
AI tools for UX design can do a lot of things. AI tools for UX design can help designers create better prototypes, test their designs with users, and even generate content. But that’s not all.
AI tools for UX design can also personalize the user experience, making it feel like the website or app was designed just for you.
They can analyze how users interact with a product and suggest ways to optimize the design. And they can even help make digital products more accessible for people with disabilities.
In the next sections, we’re going to explore 20 amazing AI tools for UX design. We’ll look at what each tool does, and some of its key features.
So, if you’re ready to take your UX design to the next level, keep reading!
Benefits of AI Tools for UX Design
AI tools for UX design are like superpowers for UX designers. Let’s look at ways they can make UX design even better:
- Faster Design Process: AI tools for UX design can do some tasks way faster than humans. This means designers can create and test their ideas quicker.
- Better User Understanding: AI tools for UX design can study how people use a website or app. This helps designers understand what users like and don’t like.
- Improved Personalization: AI tools for UX design can help make a website or app feel like it was made just for you. This makes users feel special and keeps them coming back.
- Easier Testing: AI tools for UX design can test a design with users and collect feedback. This helps designers make their designs even better.
- More Creative Ideas: AI tools for UX design can come up with design ideas that humans might not think of. This can lead to more unique and innovative designs.
- Better Accessibility: AI tools for UX design can help make websites and apps easier to use for people with disabilities. This makes the digital world more inclusive.
- Efficient Prototyping: AI tools for UX design can help designers create prototypes – early versions of a design – quickly and efficiently.
- Effective Collaboration: AI tools for UX design can help designers work together more effectively, even if they’re in different places.
- Real-time Optimization: AI tools for UX design can analyze how users are interacting with a design in real-time and suggest improvements.
- Content Generation: AI tools for UX design can help you to create content for a design, like text or images, saving designers time.
- Voice User Interface Design: AI tools for UX design can help designers create voice interfaces, like the ones used by virtual assistants.
- Chatbot Design: AI tools for UX design can help designers create chatbots, which are computer programs that can chat with users.
Top 20 AI Tools for UX Design
Now, let’s explore some of the best AI tools that UX designers use. We’ll look at what each tool does, and highlight some of their cool features.
A. User Research and Testing
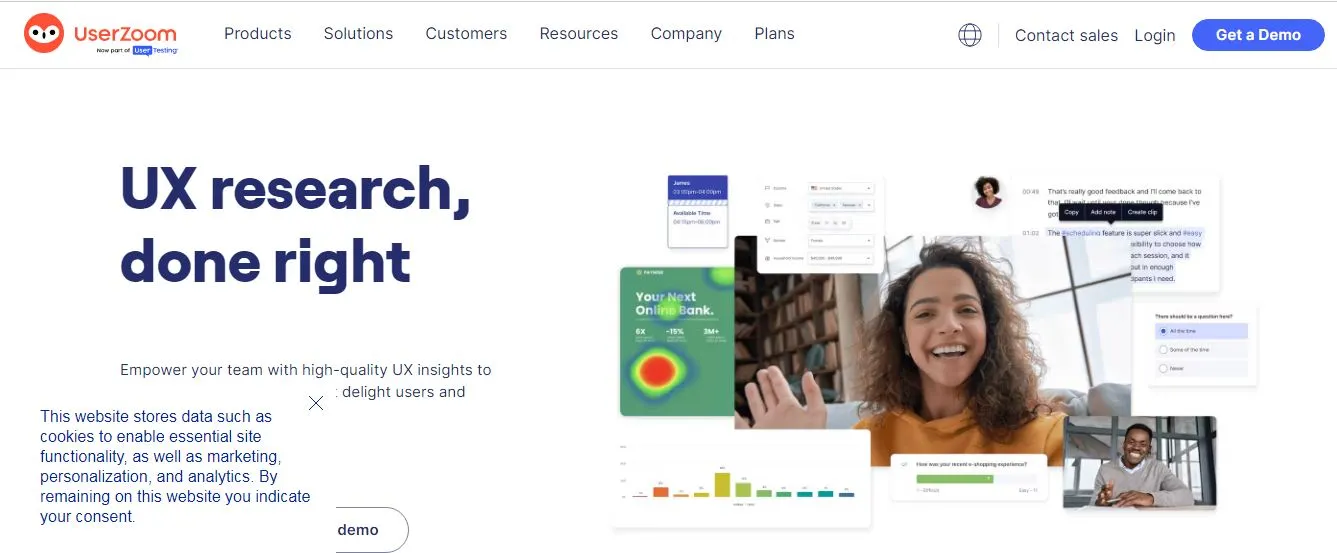
1. UserZoom

UserZoom is like a detective that helps designers understand how people use a website or app.
It’s like having a super-smart assistant that can watch what users do, ask them questions, and even let them draw on the screen to show what they like or don’t like.
Cool Features:
- User Observation: UserZoom can watch users as they use a design and record what they do. This is like having a video of someone using your website or app, so you can see exactly what they do.
- User Surveys: UserZoom can ask users questions to understand what they think. It’s like having a conversation with your users, asking them what they like and what they don’t like about your design.
- Screen Annotation: UserZoom lets users draw on the screen to show what they like or don’t like. This is like giving your users a marker and letting them draw on your design to show what they think.
- Heatmaps: UserZoom can show you where users click, scroll, and look the most on your website or app. It’s like having a map that shows where your users go and what they do.
- Benchmarking: UserZoom can compare your design with your competitors’. This is like having a race where you can see who’s winning – you or your competitors.
- Accessibility Testing: UserZoom can help you make sure your design is easy to use for people with disabilities. It’s like having a guide that helps you make your design welcoming to everyone.
2. UsabilityHub

UsabilityHub is like a big online playground where designers can test their ideas. They can show their designs to people all over the world and ask them what they think.
Cool Features:
- Quick Tests: UsabilityHub can show a design to people for just five seconds, then ask them what they remember. It’s like playing a quick game of “I Spy” with your design.
- Design Surveys: UsabilityHub can ask people to look at different versions of a design and pick their favorite. It’s like having a beauty contest for your designs and letting people vote for the winner.
- Preference Tests: UsabilityHub can show two designs at the same time and ask people which one they like better. It’s like having a race between two designs to see which one people like more.
- Navigation Tests: UsabilityHub can ask people to find something in a design. It’s like playing a game of hide-and-seek with your design, to make sure people can find what they’re looking for.
- Five Second Tests: UsabilityHub can show a design to people for just five seconds and then ask what they remember. It’s like a memory game that helps you understand what stands out in your design.
- Click Tests: UsabilityHub can ask people to click on a design where they would expect to find something. It’s like playing a game of “hot and cold” with your design, to make sure people can find what they need.
3. Dovetail

Dovetail is like a big, organized notebook for designers. They can use it to write down all their ideas, observations, and insights about their users.
It’s like having a super-organized diary that helps you understand your users better.
Cool Features:
- Note-Taking: Dovetail lets designers write down all their thoughts and observations about their users. It’s like having a special notebook just for your design ideas.
- Tagging: Dovetail lets designers add tags to their notes. This is like sticking colorful labels on your notes to help you find them later.
- Insight Sharing: Dovetail lets designers share their insights with their team. It’s like having a meeting where you can show everyone what you’ve learned about your users.
- Data Analysis: Dovetail can help designers make sense of all the data they collect about their users. It’s like having a smart friend who helps you understand what all the numbers and facts mean.
- User Feedback: Dovetail lets designers collect feedback from users. It’s like having a suggestion box where users can tell you what they think about your design.
- Collaboration: Dovetail lets designers work together on their research. It’s like being in a study group where everyone can share their ideas and learn from each other.
B. Prototyping and Wireframing
4. Framer

Framer is like a digital art studio for designers. They can use it to draw their ideas for a website or an app, and then make those ideas come to life.
It’s like having magic paper that can turn your drawings into a real website or app.
Cool Features:
- Drawing Tools: Framer lets designers draw their ideas. It’s like having a box of digital crayons that you can use to sketch your design.
- Interactive Prototypes: Framer lets designers make their drawings interactive. This means you can click, scroll, and swipe your drawings just like a real website or app.
- Animation: Framer lets designers add animations to their designs. It’s like being able to make your drawings move and come to life.
- Design Components: Framer has pre-made design elements that designers can use. It’s like having a box of Lego pieces that you can use to build your design.
- Code Preview: Framer shows designers what the code for their design looks like. It’s like having a translator that can turn your drawings into computer language.
- Team Collaboration: Framer lets designers work together on a design. It’s like being in a digital art studio where everyone can see and add to your design.
5. Adobe XD

Adobe XD is like a digital playground for designers. They can use it to create designs for websites and apps, and then see how those designs would work in real life.
It’s like having a magic sandbox where you can build and play with your designs.
Cool Features:
- Design Tools: Adobe XD lets designers create beautiful designs. It’s like having a digital art kit full of colors, shapes, and fonts.
- Prototyping: Adobe XD lets designers turn their designs into interactive prototypes. This means you can click, scroll, and swipe your designs just like a real website or app.
- Voice Prototyping: Adobe XD lets designers create designs that can talk and listen. It’s like being able to add a voice to your design.
- Responsive Resize: Adobe XD can automatically adjust your design for different screen sizes. It’s like having a design that can stretch or shrink to fit any screen.
- Auto-Animate: Adobe XD can add animations to your design. It’s like being able to make your design move and come to life.
- Coediting: Adobe XD lets designers work together on a design in real time. It’s like being in a digital classroom where everyone can see and add to your design.
6. Sketch2React

Sketch2React is like a magic wand for designers. They can use it to turn their designs into real websites and apps, without needing to know how to code.
It’s like having a fairy godmother that can turn your drawings into a real website or app.
Cool Features:
- Design to Code: Sketch2React can turn your designs into real code. It’s like having a magic wand that can turn your drawings into a real website or app.
- Responsive Design: Sketch2React can help you create designs that look great on any screen size. It’s like having a design that can stretch or shrink to fit any screen.
- Design Components: Sketch2React has pre-made design elements that you can use. It’s like having a box of Lego pieces that you can use to build your design.
- Export to HTML: Sketch2React can turn your design into HTML code, which is the language that websites are made of. It’s like having a translator that can turn your design into a language that computers understand.
- Live Preview: Sketch2React lets you see what your design would look like as a real website or app. It’s like having a magic mirror that shows you the future of your design.
- Team Collaboration: Sketch2React lets designers work together on a design. It’s like being in a digital art studio where everyone can see and add to your design.
C. Design and Collaboration
7. InVision

InVision is like a digital workshop for designers. They can use it to create and test their designs, and then share them with their team.
It’s like having a virtual design studio where you can create, experiment, and collaborate.
Cool Features:
- Interactive Prototyping: InVision lets designers turn their designs into interactive prototypes. This means you can click, scroll, and swipe your designs just like a real website or app.
- Design Feedback: InVision lets designers collect feedback directly on their designs. It’s like having a conversation right on your design, where you can discuss and improve it.
- Design Inspect: InVision can turn your design into code. It’s like having a translator that can turn your design into a language that computers understand.
- Design Components: InVision has pre-made design elements that you can use. It’s like having a box of Lego pieces that you can use to build your design.
- User Testing: InVision lets you watch people use your design and hear what they think. It’s like having a window into your users’ minds.
- Team Collaboration: InVision lets designers work together on a design. It’s like being in a digital art studio where everyone can see and add to your design.
8. Figma

Figma is like a digital art class for designers. They can use it to draw their designs, share them with their team, and get feedback.
It’s like having a virtual art room where you can create, share, and learn.
Cool Features:
- Design Tools: Figma lets designers create beautiful designs. It’s like having a digital art kit full of colors, shapes, and fonts.
- Interactive Prototyping: Figma lets designers turn their designs into interactive prototypes. This means you can click, scroll, and swipe your designs just like a real website or app.
- Design Feedback: Figma lets designers collect feedback directly on their designs. It’s like having a conversation right on your design, where you can discuss and improve it.
- Design Components: Figma has pre-made design elements that you can use. It’s like having a box of Lego pieces that you can use to build your design.
- Real-Time Collaboration: Figma lets designers work together on a design in real time. It’s like being in a digital art class where everyone can see and add to your design.
- Version History: Figma keeps a record of all the changes made to a design. It’s like having a time machine that lets you go back and see your design at different stages.
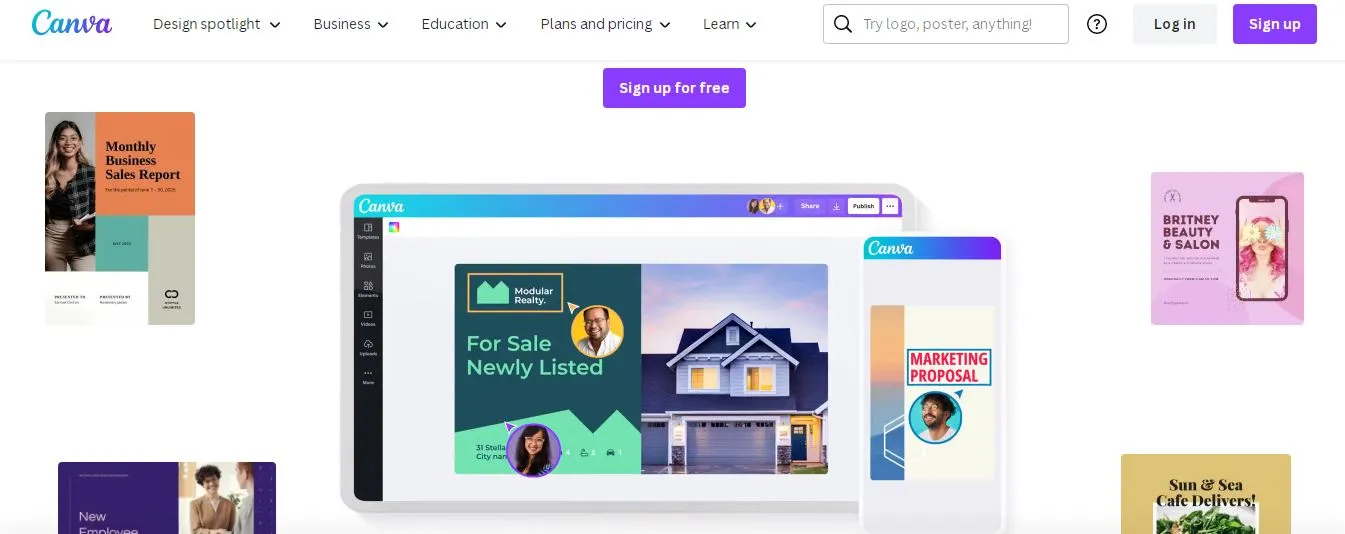
9. Canva

Canva is like a digital art box for designers. They can use it to create beautiful designs easily, even if they’re not professional designers.
It’s like having a magic art box that helps you create beautiful designs, no matter how good you are at drawing.
Cool Features:
- Easy Design Tools: Canva makes it easy to create beautiful designs. It’s like having a magic paintbrush that helps you create beautiful pictures, even if you’re not good at drawing.
- Templates: Canva has lots of pre-made design templates that you can use. It’s like having a book of design ideas that you can use for inspiration.
- Photo Editing: Canva lets you edit photos right in your design. It’s like having a mini photo studio where you can make your photos look amazing.
- Animations: Canva lets you add animations to your design. It’s like being able to make your design move and come to life.
- Collaboration: Canva lets you work together with others on a design. It’s like being in a digital art class where everyone can see and add to your design.
- Printing: Canva can print your designs and deliver them to your door. It’s like having a personal printing press that can turn your digital designs into real, physical things.
D. Content Generation
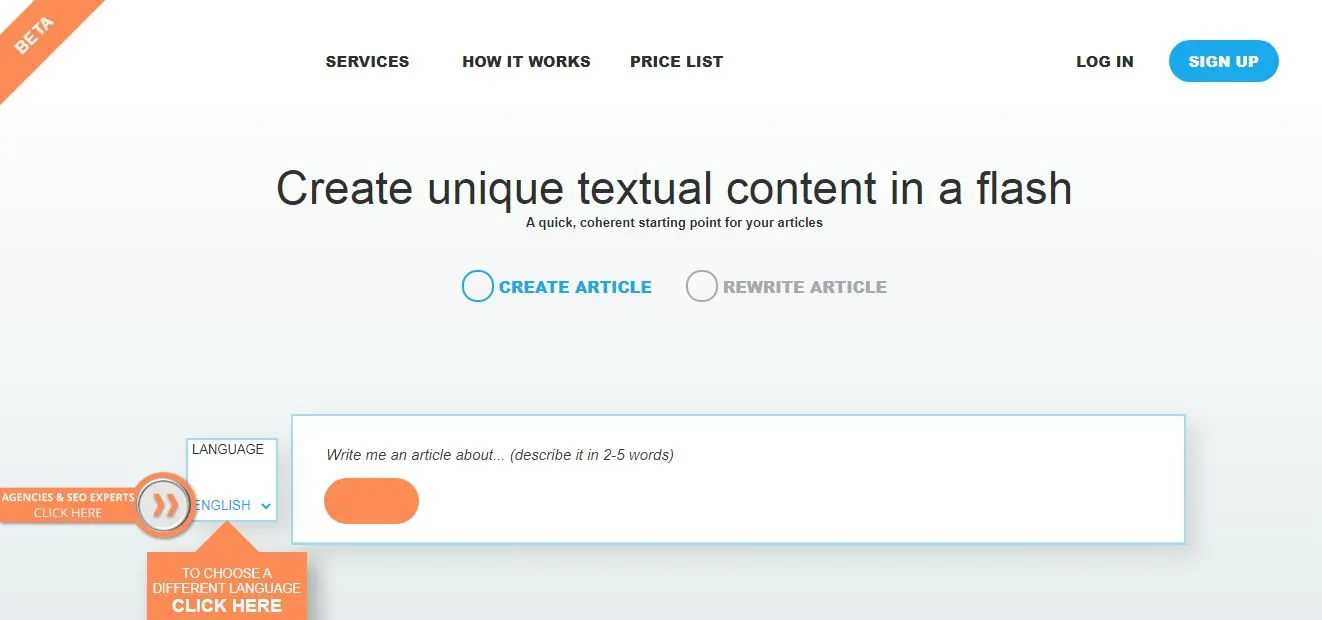
10. Articoolo

Articoolo is like a robot writer. You give it a topic, and it writes an article about it. It’s like having a robot that does your homework for you.
Cool Features:
- Automatic Writing: Articoolo can write articles all by itself. You just give it a topic, and it does the rest. It’s like having a robot that does your writing homework for you.
- Quick Results: Articoolo can write an article in just a few minutes. It’s like having a super-fast typewriter that can write as fast as you can think.
- Unique Content: Articoolo writes unique articles every time. It’s like having a creative robot that always comes up with new ideas.
- Easy Editing: Articoolo lets you edit the articles it writes. It’s like having a robot that writes a first draft for you, and then you can make it even better.
- Multiple Languages: Articoolo can write in several languages. It’s like having a robot that can speak and write in different languages.
- SEO Optimization: Articoolo can help make your articles easy to find on search engines. It’s like having a robot that knows how to get your articles to the top of the search results.
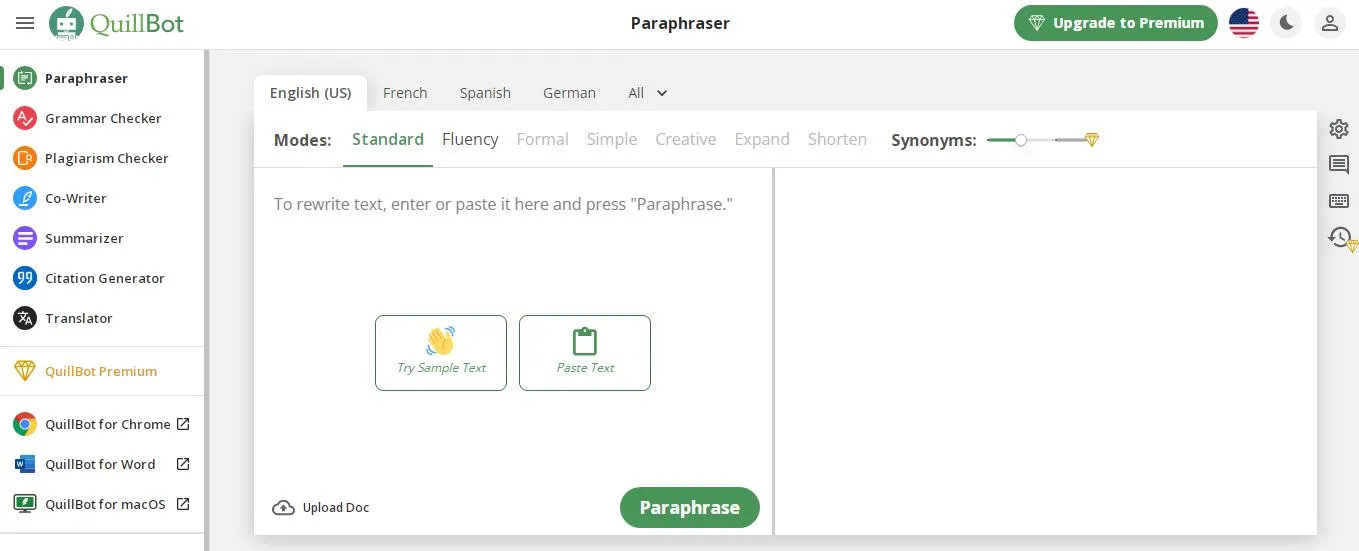
11. Quill

Quill is like a smart robot journalist. You give it some data, like numbers or facts, and it writes a story about it. It’s like having a robot that can turn boring numbers into an exciting story.
Cool Features:
- Data Storytelling: Quill can turn data into a story. You give it some numbers or facts, and it tells a story about them. It’s like having a robot that can turn boring numbers into an exciting story.
- Automatic Writing: Quill can write all by itself. You just give it some data, and it does the rest. It’s like having a robot that does your writing homework for you.
- Quick Results: Quill can write a story in just a few minutes. It’s like having a super-fast typewriter that can write as fast as you can think.
- Unique Content: Quill writes unique stories every time. It’s like having a creative robot that always comes up with new ideas.
- Easy Editing: Quill lets you edit the stories it writes. It’s like having a robot that writes a first draft for you, and then you can make it even better.
- Multiple Languages: Quill can write in several languages. It’s like having a robot that can speak and write in different languages.
E. Personalization
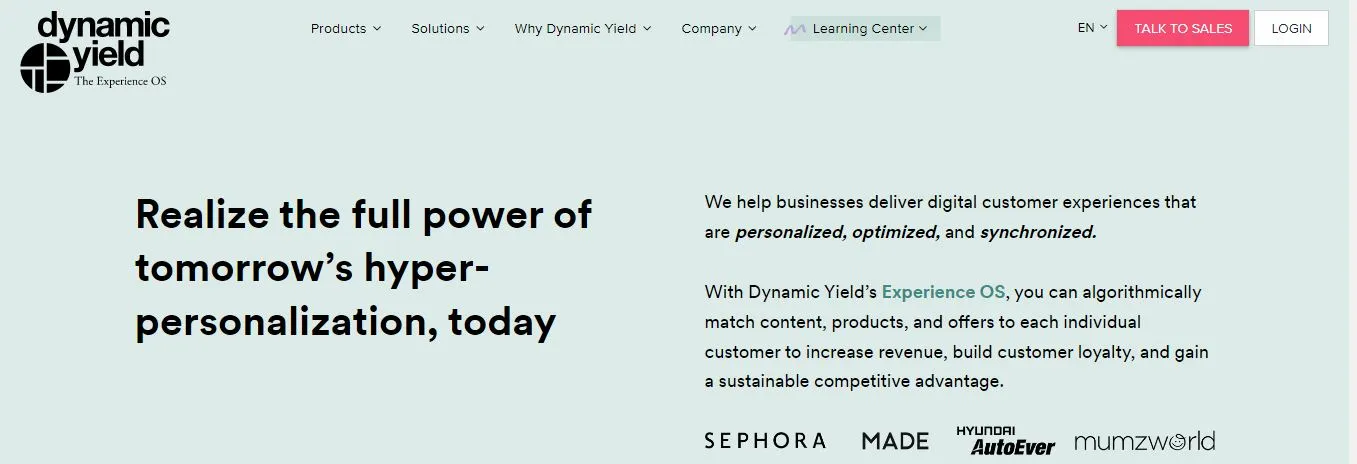
12. Dynamic Yield

Dynamic Yield is like a personal shopper for your website or app. It learns what each user likes and then shows them things they might be interested in.
It’s like having a robot that knows your taste and helps you find things you’ll love.
Cool Features:
- Personal Recommendations: Dynamic Yield can suggest products or content that each user might like. It’s like having a robot that knows your taste and helps you find things you’ll love.
- Website Personalization: Dynamic Yield can change the look of your website for each user. It’s like having a robot that can redecorate your website to match each user’s taste.
- A/B Testing: Dynamic Yield can test different versions of your website to see which one works best. It’s like having a robot that can run experiments on your website to make it better.
- Customer Segmentation: Dynamic Yield can group your users based on what they like. It’s like having a robot that can organize your users into different clubs based on their interests.
- Email Personalization: Dynamic Yield can help you send personalized emails to your users. It’s like having a robot that can write a personal letter to each of your users.
- Analytics: Dynamic Yield can analyze how users interact with your website. It’s like having a robot that can watch your users and tell you what they’re doing.
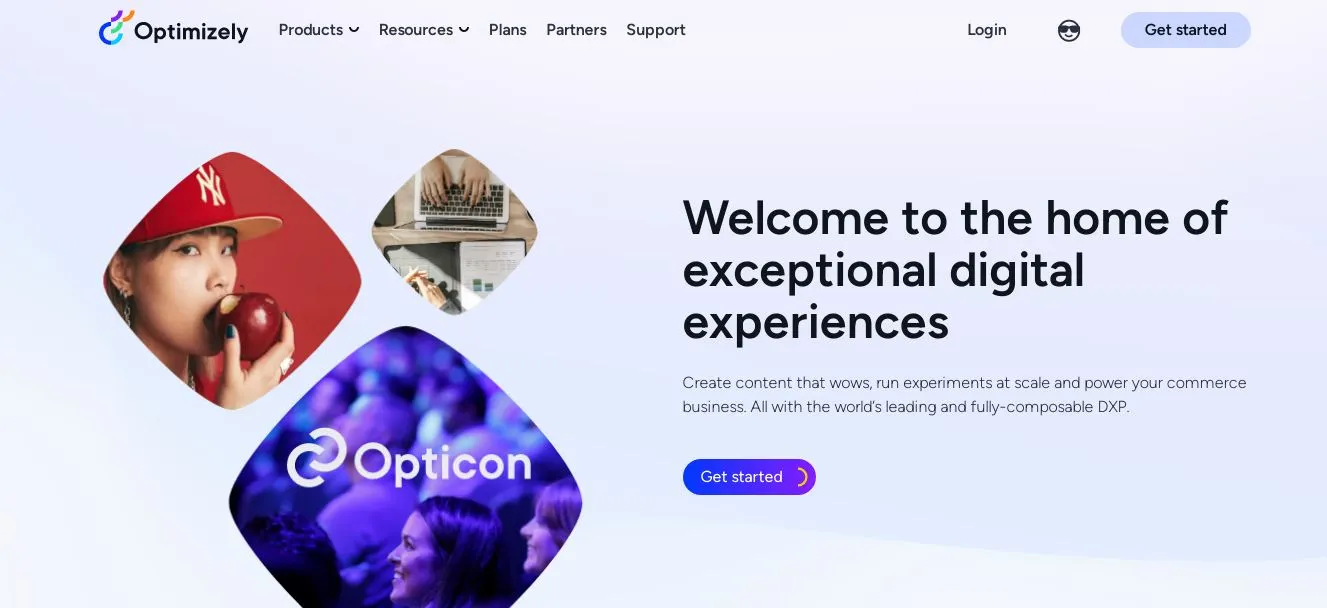
13. Optimizely

Optimizely is like a science lab for your website or app. It lets you try out different things and see what works best.
It’s like having a robot scientist that helps you experiment with your design.
Cool Features:
- A/B Testing: Optimizely lets you try out two different versions of your website or app to see which one users like better. It’s like having a taste test for your design.
- Multivariate Testing: Optimizely lets you try out lots of different things at once. It’s like having a robot scientist that can run lots of experiments at the same time.
- Personalization: Optimizely can change your website or app to match each user’s taste. It’s like having a robot that can redecorate your design for each user.
- Real-Time Results: Optimizely shows you the results of your experiments in real time. It’s like having a robot scientist that can tell you how your experiment is going right away.
- Predictive Analytics: Optimizely can predict how changes to your design will affect your results. It’s like having a robot fortune teller that can tell you the future of your design.
- Collaboration: Optimizely lets your team work together on experiments. It’s like being in a science lab where everyone can work together and learn from each other.
F. Analytics and Optimization
14. Google Analytics

Google Analytics is like a super-smart detective for your website or app. It can tell you who’s visiting, what they’re doing, and how they found you.
It’s like having a robot detective that helps you understand your users.
Cool Features:
- User Tracking: Google Analytics can tell you who’s visiting your website or app, and what they’re doing. It’s like having a robot detective that can follow your users and tell you what they’re up to.
- Traffic Sources: Google Analytics can tell you how users found your website or app. It’s like having a robot detective that can trace your users’ footsteps back to where they came from.
- Real-Time Data: Google Analytics can show you what’s happening on your website or app right now. It’s like having a robot detective that can give you live updates about your users.
- Conversion Tracking: Google Analytics can tell you when users complete a goal, like buying something or signing up for your newsletter. It’s like having a robot detective that can tell you when your users have solved a mystery.
- Custom Reports: Google Analytics lets you create your own reports. It’s like having a robot detective that can write a report just the way you want it.
- Integration: Google Analytics can work together with other tools you use. It’s like having a robot detective that can team up with your other robots.
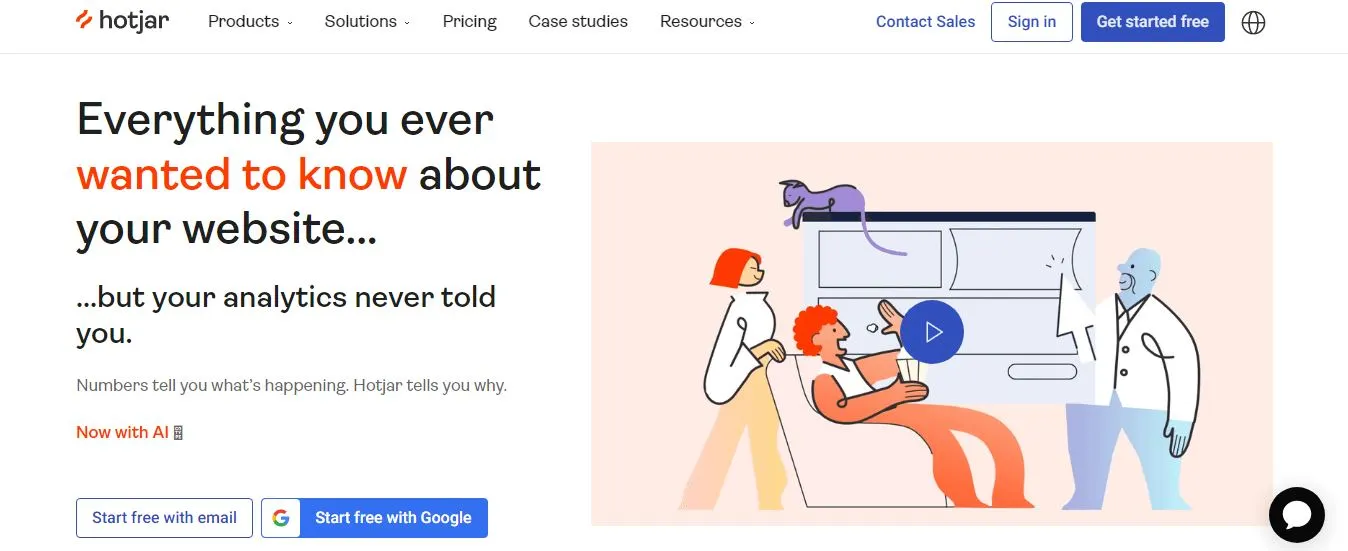
15. Hotjar

Hotjar is like a heat-seeking camera for your website or app. It can show you where users click, scroll, and spend time.
It’s like having a robot that can see what parts of your design are hot and what parts are not.
Cool Features:
- Heatmaps: Hotjar can show you where users click, scroll, and spend time on your website or app. It’s like having a heat-seeking camera that can see what parts of your design are hot.
- Session Recording: Hotjar can record what users do on your website or app. It’s like having a robot that can watch your users and show you a movie of what they did.
- Conversion Funnels: Hotjar can show you where users drop off before they complete a goal. It’s like having a robot that can show you where your users get lost.
- Form Analysis: Hotjar can show you how users interact with your forms. It’s like having a robot that can watch your users fill out forms and tell you if they have any problems.
- Feedback Polls: Hotjar lets you ask users for feedback right on your website or app. It’s like having a robot that can ask your users what they think.
- Surveys: Hotjar lets you send surveys to your users. It’s like having a robot that can ask your users lots of questions and collect their answers.
G. Accessibility
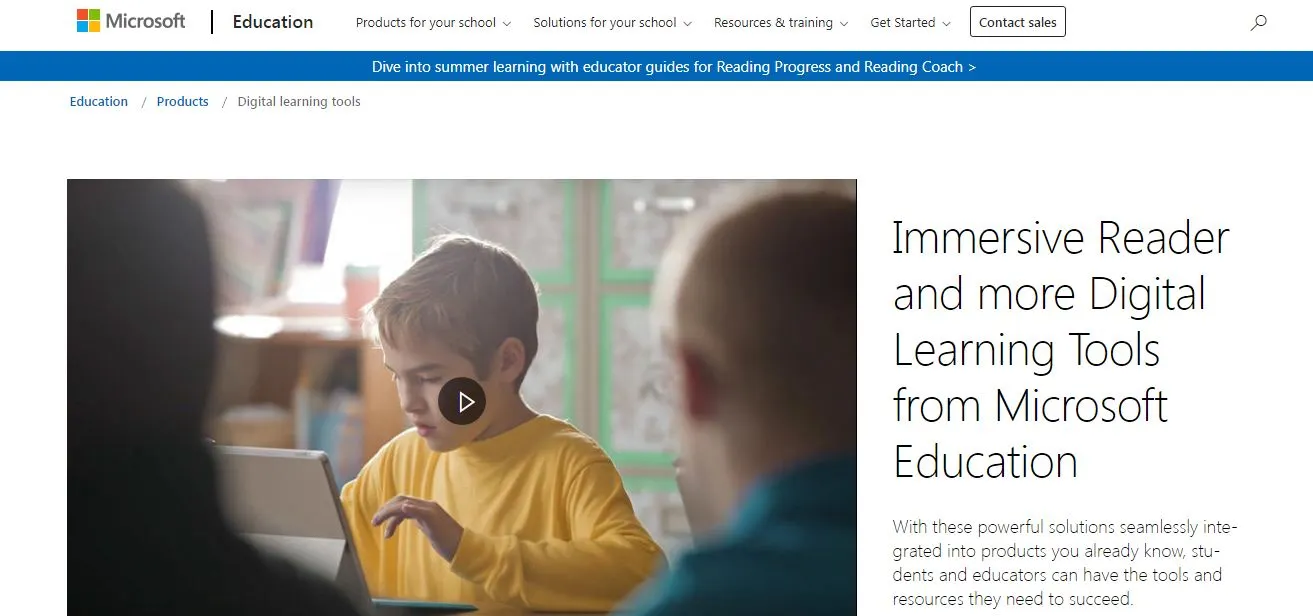
16. Microsoft’s Immersive Reader

Microsoft’s Immersive Reader is like a helpful reading buddy. It can read text out loud, show pictures for words, and even break words into syllables.
It’s like having a robot that can help you read and understand text better.
Cool Features:
- Read Aloud: Immersive Reader can read text out loud. It’s like having a robot that can read a book to you.
- Picture Dictionary: Immersive Reader can show pictures for words. It’s like having a robot that can show you a picture for every word in a book.
- Syllable Breakdown: Immersive Reader can break words into syllables. It’s like having a robot that can help you sound out difficult words.
- Text Spacing: Immersive Reader can increase the spacing between lines and letters. It’s like having a robot that can make a book easier to read.
- Translation: Immersive Reader can translate text into other languages. It’s like having a robot that can speak and read in different languages.
- Focus Mode: Immersive Reader can highlight the line you’re reading and dim the rest. It’s like having a robot that can help you focus on what you’re reading.
H. Voice User Interface Design
17. Amazon Alexa Skills Kit

The Amazon Alexa Skills Kit is like a toolbox for making Alexa smarter. You can use it to teach Alexa new tricks, like how to play a game or tell a joke. It’s like having a robot that you can teach new skills.
Cool Features:
- Voice Design Guide: The Alexa Skills Kit comes with a guide that helps you design great voice experiences. It’s like having a robot teacher that can help you learn how to design for voice.
- Skill Templates: The Alexa Skills Kit has templates that you can use to create your own skills. It’s like having a robot that gives you a head start in creating new skills.
- Testing Tools: The Alexa Skills Kit has tools that help you test your skills. It’s like having a robot that can help you make sure your skills work well.
- Analytics: The Alexa Skills Kit can show you how people are using your skills. It’s like having a robot that can tell you how well your skills are doing.
- Monetization: The Alexa Skills Kit lets you make money from your skills. It’s like having a robot that can help you earn money from your hard work.
- Certification: The Alexa Skills Kit can certify your skills, which means they meet Amazon’s standards. It’s like having a robot that can give your skills a stamp of approval.
18. Google Actions

Google Actions is like a magic spell book for Google Assistant. You can use it to teach Google Assistant new tricks, like how to play a game or tell a joke.
It’s like having a magic spell book that can make Google Assistant even more helpful.
Cool Features:
- Conversation Design Guide: Google Actions comes with a guide that helps you design great conversations. It’s like having a magic spell book that teaches you how to make Google Assistant talk better.
- Action Templates: Google Actions has templates that you can use to create your own actions. It’s like having a magic spell book that gives you a head start in creating new tricks.
- Testing Tools: Google Actions has tools that help you test your actions. It’s like having a magic spell book that can help you make sure your tricks work well.
- Analytics: Google Actions can show you how people are using your actions. It’s like having a magic spell book that can tell you how well your tricks are doing.
- Monetization: Google Actions lets you make money from your actions. It’s like having a magic spell book that can help you earn money from your hard work.
- Certification: Google Actions can certify your actions, which means they meet Google’s standards. It’s like having a magic spell book that can give your tricks a stamp of approval.
I. Chatbot Design
19. Dialogflow

Dialogflow is like a puppet master for chatbots. You can use it to teach your chatbot how to talk, understand, and respond. It’s like having a puppet master that can make your chatbot come to life.
Cool Features:
- Natural Language Understanding: Dialogflow can teach your chatbot to understand what people are saying. It’s like having a puppet master that can make your chatbot understand human language.
- Conversation Flow: Dialogflow can help you design how your chatbot talks to people. It’s like having a puppet master that can script your chatbot’s conversations.
- Integration: Dialogflow can connect your chatbot to different platforms, like websites or apps. It’s like having a puppet master that can make your chatbot perform on different stages.
- Analytics: Dialogflow can show you how people are talking to your chatbot. It’s like having a puppet master that can tell you how well your chatbot is performing.
- Training: Dialogflow can help you train your chatbot to get better over time. It’s like having a puppet master that can help your chatbot learn new tricks.
- Multilingual: Dialogflow can teach your chatbot to speak different languages. It’s like having a puppet master that can make your chatbot speak in different tongues.
20. GPT-3 by OpenAI

GPT-3 is like a super-smart robot that can chat, write, and even think like a human. You can use it to create chatbots, write articles, or answer questions. It’s like having a robot that can think and talk like a human.
Cool Features:
- Chatting: GPT-3 can chat like a human. It’s like having a robot that can have a conversation with you.
- Writing: GPT-3 can write like a human. It’s like having a robot that can write a story, an article, or even a poem.
- Thinking: GPT-3 can think like a human. It’s like having a robot that can understand complex ideas and come up with its own ideas.
- Learning: GPT-3 can learn from its conversations. It’s like having a robot that gets smarter every time it talks.
- Multilingual: GPT-3 can speak and write in many different languages. It’s like having a robot that can talk to people from all over the world.
- Customizable: You can teach GPT-3 to talk and think in different ways. It’s like having a robot that you can shape and mold however you want.
Comparison of AI tools for UX design
| Tool Name | Superpower | Weakness |
| UserZoom | Understands users really well | Might be a bit tricky to use |
| UsabilityHub | Quick feedback from users | Only gives you a snapshot, not the full picture |
| Dovetail | Great for organizing user feedback | Needs lots of user feedback to be useful |
| Framer | Makes interactive designs | Might take some time to learn |
| Adobe XD | Good for designing and prototyping | Limited collaboration features |
| Sketch2React | Turns designs into code | Only works with Sketch designs |
| InVision | Good for prototyping and feedback | Not as good for final designs |
| Figma | Great for designing and collaborating | Can be overwhelming with too many features |
| Canva | Easy to use for beautiful designs | Not as flexible for professional designers |
| Articoolo | Writes articles for you | The articles might need some editing |
| Quill | Turns data into stories | Needs data to work with |
| Dynamic Yield | Personalizes your website for each user | Needs lots of user data to be effective |
| Optimizely | Tests different versions of your website | Can be complex to set up |
| Google Analytics | Tells you everything about your users | Can be hard to understand all the data |
| Hotjar | Shows you how users interact with your website | Only shows you what users do, not why they do it |
| Microsoft’s Immersive Reader | Helps people read and understand text | Only works with text |
| Amazon Alexa Skills Kit | Teaches Alexa new skills | Only works with Alexa |
| Google Actions | Teaches Google Assistant new skills | Only works with Google Assistant |
| Dialogflow | Creates smart chatbots | Needs to be trained with lots of conversations |
| GPT-3 by OpenAI | Can chat, write, and think like a human | Might not understand everything perfectly |
Remember, the best AI tools for UX design depends on what you need. It’s like choosing the right superhero for the job!
Challenges and Ethical Considerations of Using AI tools for UX design
Using AI tools for UX design is like using superpowers. AI tools for UX design can be really helpful, but they also come with some challenges and ethical considerations.
Here are ten of them:
- Understanding AI: AI tools for UX design can be hard to understand. It’s like trying to learn a new language that’s very different from your own.
- Data Privacy: AI tools for UX design often need lots of data to work well. But collecting and using this data can raise questions about privacy. It’s like having a superpower that can see through walls, but you have to make sure you’re not invading anyone’s privacy.
- Bias in AI: AI tools for UX design can sometimes be biased, because they learn from data that might be biased. It’s like having a superpower that learns from you, but it might also learn your bad habits.
- Dependence on AI: If we rely too much on AI tools for UX design, we might forget how to do things on our own. It’s like using a superpower so much that you forget how to use your normal abilities.
- Job Displacement: AI tools for UX design can do some jobs that people used to do. This can be good because it can free up people to do other things, but it can also be a challenge if people lose their jobs. It’s like a superpower that can do your chores, but then you might forget how to do them yourself.
- Accessibility: Not everyone has access to AI tools for UX design. This can create a gap between those who have these tools and those who don’t. It’s like having a superpower that not everyone can have.
- Misuse of AI: AI tools for UX design can be used in harmful ways if they fall into the wrong hands. It’s like a superpower that can be used for good or for bad.
- Trust in AI: It can be hard to trust AI tools for UX design because they can make mistakes, and it’s not always clear how they make decisions. It’s like having a superpower that sometimes does things you don’t expect.
- Regulation: There aren’t always clear rules about how to use AI tools for UX design. This can make it hard to know what’s right and what’s wrong. It’s like having a superpower but not knowing when and how to use it.
- Sustainability: AI tools for UX design can use a lot of energy, which can be bad for the environment. It’s like a superpower that uses a lot of energy every time you use it.
Role of AI tools for UX design
AI tools play many roles in UX design, just like different players in a soccer team.
Here are few roles of AI tools for UX design:
- Understanding Users: AI tools for UX design can help us understand users better. It’s like having a player in your team who can read the other team’s game plan.
- Creating Designs: AI tools for UX design can help us create designs. It’s like having a player who can score goals.
- Testing Designs: AI tools for UX design can help us test our designs. It’s like having a player who can practice with you and help you get better.
- Improving Accessibility: AI tools for UX design can make our designs more accessible. It’s like having a player who can help everyone on the team play better.
- Personalizing Experiences: AI tools for UX design can help us personalize the user experience. It’s like having a player who knows what each fan in the stadium likes.
- Analyzing Performance: AI tools for UX design can help us analyze how well our designs are doing. It’s like having a player who keeps track of the score.
- Predicting User Behavior: AI tools for UX design can help us predict what users will do. It’s like having a player who can predict where the ball will go.
- Automating Tasks: AI tools for UX design can automate some tasks in the design process. It’s like having a player who can play non-stop without getting tired.
- Enhancing Creativity: AI tools for UX design can enhance our creativity by giving us new ideas. It’s like having a player who always comes up with new strategies.
- Learning and Adapting: AI tools for UX design can learn from data and adapt over time. It’s like having a player who learns from each game and gets better.
Just like a soccer team, a good UX design team needs different players (or tools) to win the game.
How to Choose the Right AI tools for UX design
Choosing right AI tools for UX design is like choosing the right pet. Here are few tips to help you make the right choice:
- Understand Your Needs: Before you choose AI tools for UX design, you need to understand what you need. It’s like knowing whether you want a pet that’s playful or one that’s calm.
- Try Before You Buy: Most AI tools for UX design let you try them out before you buy them. It’s like visiting a pet at the shelter before you bring it home.
- Check the Price: Some AI tools for UX design can be expensive, so make sure to check the price. It’s like knowing how much it costs to take care of a pet.
- Read Reviews: Check what other people are saying about different AI tools for UX design. It’s like asking other pet owners about their pets.
- Consider the Learning Curve: Some AI tools for UX design can be hard to learn. It’s like knowing that some pets need more training than others.
- Check the Features: Make sure the AI tools for UX design has the features you need. It’s like making sure a pet can do the tricks you want it to do.
- Consider the Support: Check if the AI tools for UX design has good support in case you run into problems. It’s like knowing you have a good vet for your pet.
- Think About Integration: Make sure the AI tools for UX design can work with the other tools you use. It’s like making sure a new pet gets along with your other pets.
- Consider the Future: Think about whether the tool will still be useful in the future. It’s like thinking about whether you can still take care of a pet as it grows older.
- Trust Your Gut: Sometimes, you just have to trust your gut. It’s like choosing a pet that you feel a connection with.
Remember, the best AI tools for UX design depends on your needs, just like the best pet for you depends on what you’re looking for.
Future Trends in AI tools for UX design
Just like how toys become more fun and interesting over time, AI tools for UX design are also getting better and more exciting.
Here are some trends we might see in the future:
- More Personalization: In the future, AI tools for UX design might be able to create designs that are personalized for each user. It’s like having a toy that changes based on who’s playing with it.
- Better Understanding of Users: AI tools for UX design might get even better at understanding users. It’s like having a toy that knows what you like and what you don’t like.
- More Creative Designs: AI tools for UX design might be able to create more creative designs. It’s like having a toy that can come up with new games to play.
- Easier to Use: AI tools for UX design might become easier to use. It’s like having a toy that’s easy for anyone to play with.
- More Integration: AI tools for UX design might work better with other tools. It’s like having a toy that can play well with your other toys.
- More Affordable: AI tools for UX design might become more affordable. It’s like having a toy that everyone can buy.
- Better Support for Different Languages and Cultures: AI tools for UX design might get better at supporting different languages and cultures. It’s like having a toy that everyone, no matter where they’re from, can enjoy.
- More Ethical and Fair: AI tools for UX design might become more ethical and fair. It’s like having a toy that treats everyone equally.
- More Focus on Privacy: AI tools for UX design might become better at protecting user privacy. It’s like having a toy that keeps your secrets safe.
- More Sustainable: AI tools for UX design might become more sustainable. It’s like having a toy that’s good for the environment.
Just like how toys evolve over time, AI tools for UX design are also evolving. And just like how we look forward to seeing what new toys will come out, we can also look forward to seeing what new AI tools will be created.
Conclusion
So, there you have it! We’ve taken a journey through the world of AI tools for UX design, just like exploring a big, exciting theme park.
We’ve seen how these tools can help us understand users, create designs, and make the web a better place for everyone. We’ve also talked about the challenges we might face and how to choose the right AI tools for UX design for our needs.
But remember, just like a theme park, the world of AI tools for UX design is always changing and growing.
New tools are being created, and old tools are getting better. So keep exploring, keep learning, and most importantly, keep having fun!
And now, it’s your turn. Go out there and start using these AI tools to create amazing designs. Who knows? You might just create the next big thing!
That’s the end of our journey for now, but remember, the world of AI tools for UX design is always open for you to explore.
Frequently asked questions
What is AI in UX design?
AI, or Artificial Intelligence, is like a smart robot that can learn and make decisions on its own. In UX (User Experience) design, AI can help make a website or app easier and more fun to use. For example, AI can learn what you like and suggest things you might enjoy. It can also answer your questions or help you find what you're looking for. This makes your experience using the website or app better because it feels like it understands you.
Is there AI for UI UX design?
Yes, there are tools that use AI to help with UI (User Interface) and UX design. These tools can do things like suggest colors or layouts that look good together, or predict what a user might want to do next. This can make the design process faster and easier. But remember, these tools are just helpers. They can't replace the creativity and understanding of a real human designer.
Which tool is used for UX design?
There are many tools that designers use to create great user experiences. Some popular ones are Sketch, Adobe XD, and Figma. These tools let designers make mockups, or pretend versions, of websites and apps. Designers can play around with different colors, shapes, and layouts until they find the best design. They can also share their designs with others to get feedback and make improvements.
Can AI replace UI UX designers?
AI is very helpful, but it's not as smart or creative as a human. It can't understand human feelings or come up with new ideas the way a person can. So, while AI can help with some parts of UI/UX design, it can't replace a human designer. Designers understand people and can create designs that make people feel good. AI can't do that on its own.
What is the future of UX design with AI?
The future of UX design with AI is very exciting! AI can help make designs more personalized and interactive. For example, a website could change its design based on what it learns about you. Or, an app could learn from your actions and get better at helping you over time. But even with all this cool technology, the most important part of UX design will always be understanding and caring about the people using the design.